Повторимо призначення та варіанти застосування стилів.
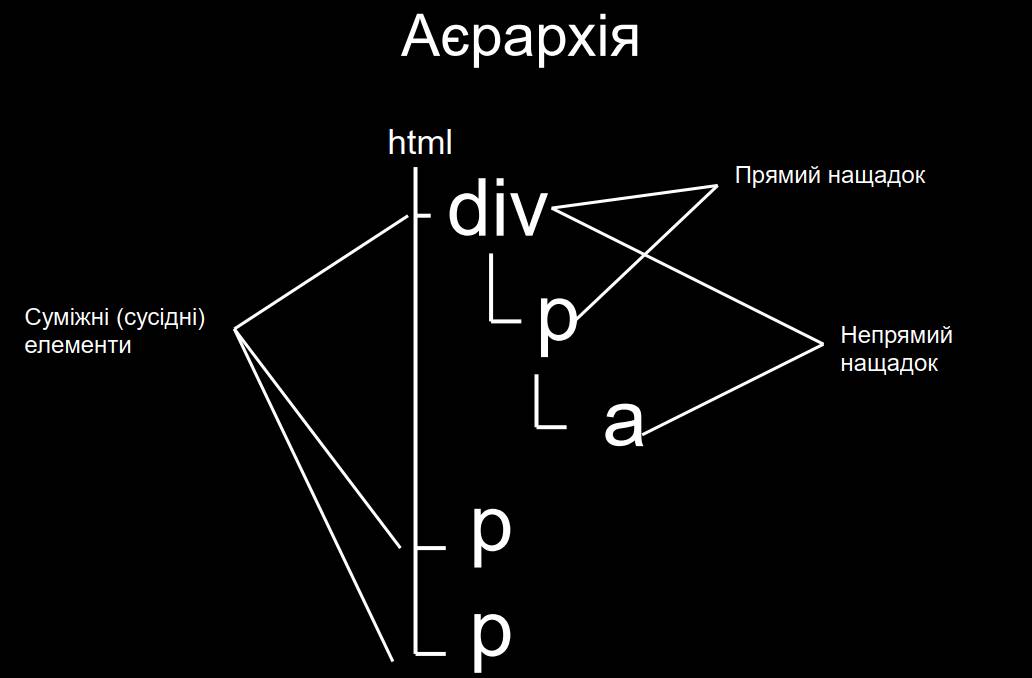
Поняття про ієрархію в HTML
Наслідування властивостей для всіх нащадків
Тільки прямі нащадки
Тільки ближні сусіди
Всі сусідні
Поняття класу та застосування стилів для нього
Застосування стилю для селектору з певним класом
Структура запису посилання
<a href=”https://uk.wikipedia.org/” target=”_blank”> Перейти до Вікіпедії </a> – зовнішнє посилання
<a href=”#fut”> Автор сторінки </a> – посилання до анкору.
Поняття про анкор або ідентифікатор тегу
Присвоєння імені тегу: id = ‘im1’ звернення по імені до тегу: #im1
Застосовуємо знання для побудови структурованої сторінки з меню
Використаємо початковий шаблон
Переглянути, що вийшло.
Додамо посиланя до меню та почнемо розміщувати блоки, підключивши файл стилю main.css
Переглянути, що вийшло.
Додаткові стилі при оформленні посилань (псевдостилі)
a:link { color: green; }
a:visited { color: #497DDD;}
a:hover { color: #154088; }
a:active { color: red; }
Стилізуємо меню до прийнятного вигляду
Переглянемо, що вийшло.
Самостійно розміщуємо останній вірш у 3 колонки. Назва у розділювачі по центру. Додаємо теги заголовків до назв віршів, стилізуємо їх у файлі main.css.
Змінюємо стиль одного з заголовків безпосередньо у атрибуті style тегу заголовку.
Коротко про пріоритетність застосування стилів по ступеню зростання важливості
До тегу 1
До класу 10
До #ID 100
Вбудований у тег 1000
ДОМАШНЄ ЗАВДАННЯ (ТЕОРІЯ)
- Курс з веб–розробки на W3Schools, тема “CSS Combinators” (англ)
- Курс з веб–розробки на W3Schools, тема “CSS Attribute Selectors” (англ)
- Курс з веб–розробки на W3Schools, тема “HTML Styles – CSS” (англ)
- Курс з веб–розробки на W3Schools, тема “HTML Colors” (англ)
- Курс з веб–розробки на W3Schools, тема “HTML Styles” (англ)
- Курс з веб–розробки на W3Schools, тема “CSS Text” (англ)
- Курс з веб–розробки на W3Schools, тема “CSS Fonts” (англ)
- Курс з веб–розробки на W3Schools, тема “CSS Text Effects” (англ)
- Курс з веб–розробки на W3Schools, тема “CSS Web Fonts” (англ)
- Mozilla Developer Network (MDN) «Attribute selectors» (англ)
- Mozilla Developer Network (MDN) «Combinators and groups of selectors» (англ)
- Mozilla Developer Network (MDN) «How CSS Works» (англ)
- Mozilla Developer Network (MDN) «Cascade and inheritance» (англ)
- Mozilla Developer Network (MDN) «Fundamental text and font styling» (англ)
- Mozilla Developer Network (MDN) «Web fonts» (англ)
ДОДАТКОВІ КОРИСНІ МАТЕРІАЛИ
- Навчальна платформа Devionity, курс Основы CSS, занѐттѐ «Подклячение CSS к HTML документу» (рос)
- Навчальна платформа Devionity, курс Основы CSS, занѐттѐ «Селекторы (сложные)» (рос)
- Навчальна платформа Devionity, курс Основы CSS, занѐттѐ «Форматирование текста с помощья CSS» (рос)