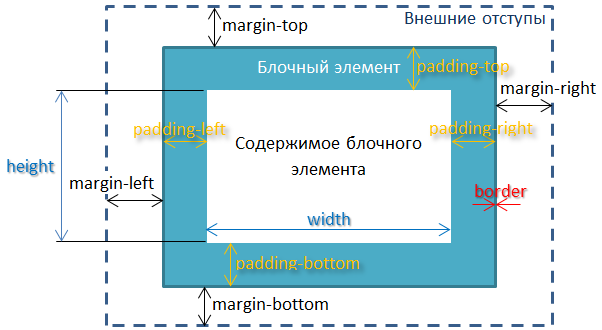
Згадаємо про параметри блочного елемента.
Поняття позиціонування (атрибут стилю position)
Можливі значення:
- Absolute – задається положення на сторінці по координатам. Прокручується разом зі сторінкою;
- Fixed – Завжди знаходиться у вказаній позиції;
- Relative – Зміщення відносно батьківського контейнеру;
- static – по замовчанню, з урахуванням поля, границі та властивостей потоку;
- inherit – наслідування властивості від батьківського елементу.
Спеціальні параметри блоку (overflow)
Параметр, що відповідає за відображення вмісту, який не поміщається у батьківський контейнер.
Приймає значення:
- overflow: visible – вміст, що виходить за рамки, видно;
- overflow: hidden – вміст за рамкою ховається;
- overflow: scroll – з’являються полоси прокрутки;
- overflow: auto – в різних браузерах може бути різний варіант відображення;
- overflow: inherit – наслідування від батьківського блоку.
CSS атрибути float та clear
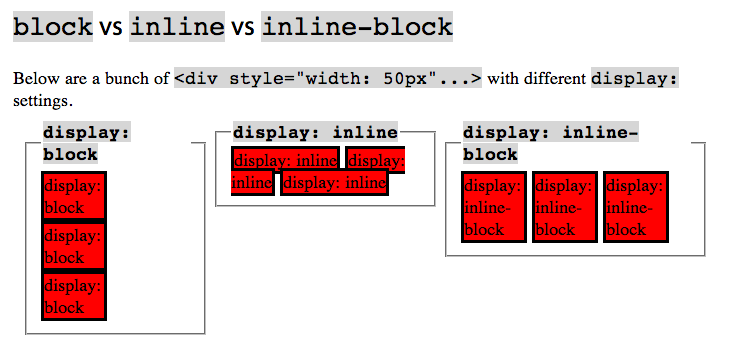
Варіанти відображення елементу (атрибут display) block, inline, inline-block
Поняття потоку, поведінка елементу в потоці:
- Блочні;
- Рядкові;
- Комбіновані inline-block.
Практична робота
З каркасу сайту без стилізації, який представлено на малюнку та за цим посиланням:
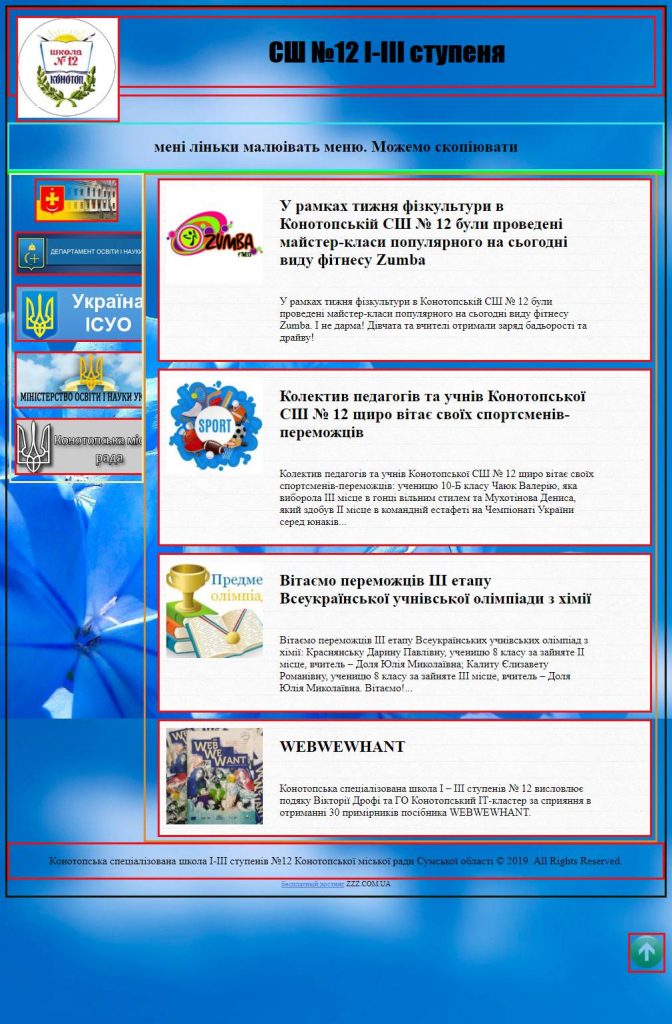
Зробити щось схоже по стилю на малюнку та за цим посиланням:
Блокова структуру можна переглянути за цим посиланням або на малюнку:
Архів з файлами каркасу можна скачати за цим посиланням.
Архів на готовий проект знаходиться тут.
ДОМАШНЄ ЗАВДАННЯ (ТЕОРІЯ)
- Курс з веб–розробки на W3Schools, тема “CSS Box Model” (англ)
- Курс з веб–розробки на W3Schools, тема “CSS Margins” (англ)
- Курс з веб–розробки на W3Schools, тема “CSS Padding” (англ)
- Курс з веб–розробки на W3Schools, тема “CSS Height and Width” (англ)
- Курс з веб–розробки на W3Schools, тема “CSS Outline” (англ)
- Курс з веб–розробки на W3Schools, тема “CSS Borders” (англ)
- Курс з веб–розробки на W3Schools, тема “CSS Multiple Backgrounds” (англ)
- Курс з веб–розробки на W3Schools, тема “CSS Colors” (англ)
- Курс з веб–розробки на W3Schools, тема “CSS Gradients” (англ)
- Курс з веб–розробки на W3Schools, тема “CSS Shadow Effects” (англ)
- Mozilla Developer Network (MDN) «The box model» (англ)
- Mozilla Developer Network (MDN) «Box model recap» (англ)
- Mozilla Developer Network (MDN) «Changing background styles using CSS» (англ)
- Mozilla Developer Network (MDN) «Advanced box effects» (англ)
ДОДАТКОВІ КОРИСНІ МАТЕРІАЛИ
- Навчальна платформа Devionity, курс Основы CSS, заняття «Блочнаѐ модель в CSS» (рос)
- Навчальна платформа Devionity, курс Основы CSS, заняття «Внешние и внутренние отступы»
- Навчальна платформа Devionity, курс Основы CSS, заняття «Границы» (рос)
- Навчальна платформа Devionity, курс Основы CSS, заняття «Фоновые цвета и изображениѐ»