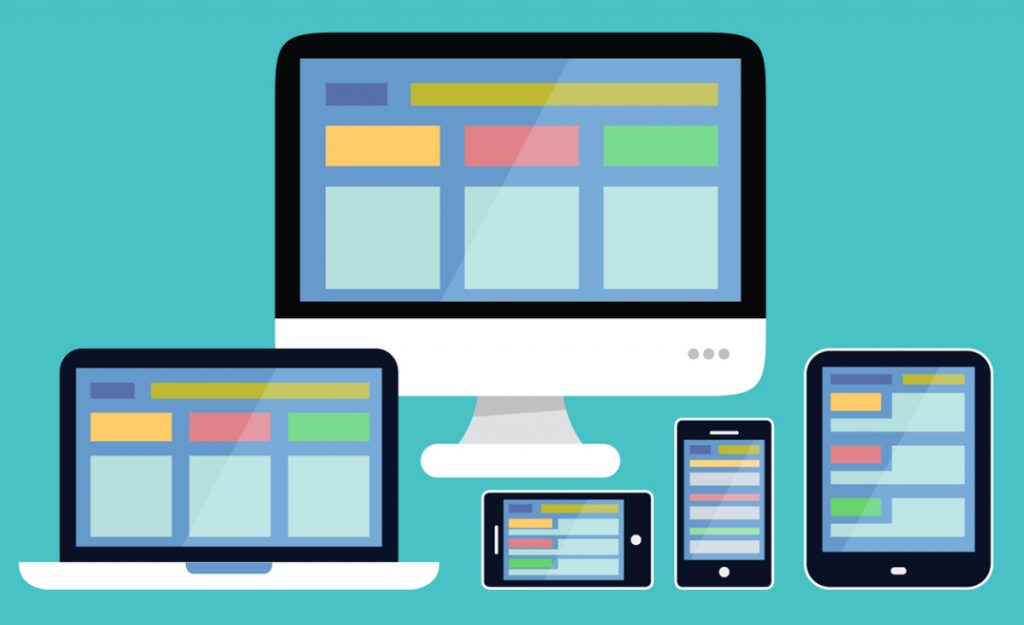
Згадаємо, що таке адаптивний дизайн.
Відкриємо довідник готових елементів Bootstrap на офіційному сайті.
Також може бути корисна зручна шпаргалка елементів Bootstrap тут.
Давайте переглянемо, що приблизно повинно вийти в результаті заняття тут.
Завантажмо готовий набір бібліотек для практичної роботи. Знаходиться тут.
Розпакуємо архів у довільну папку, де і будемо працювати.
Практична робота
Послідовно створюємо такі елементи сайту:
- Слайдер на основі каруселі
- Головне адаптивне меню на основі Navbar
- Привітання на основі Jumbotron
- Розділювач змістовних частин на основі Alerts
- Текстово-графічний блок на основі Grid system. Вставка малюнків за допомогою компоненат image.
- Табличний розділ
- Розділ з картками всередині гріду
- Блок відеоматеріалу та карти на основі Embeds
- Футер з формою на основі Forms
ДОМАШНЄ ЗАВДАННЯ (ТЕОРІЯ)
- Курс з веб–розробки на W3Schools, тема “CSS Media Queries” (англ)
- Курс з веб–розробки на W3Schools, тема “CSS Media Queries – Examples” (англ)
- Курс з веб–розробки на W3Schools, тема “Responsive Web Design – Introduction” (англ)
- Курс з веб–розробки на W3Schools, тема “Responsive Web Design – Media Queries” (англ)
- Курс з веб–розробки на W3Schools, тема “Responsive Web Design – Images” (англ)
- Курс з веб–розробки на W3Schools, тема “Responsive Web Design – Videos” (англ)
- Курс з веб–розробки на W3Schools, тема “Responsive Web Design – Frameworks” (англ)
- Курс з веб–розробки на W3Schools, тема “Responsive Web Design – Templates” (англ)
- Курс з веб–розробки на W3Schools, тема “Bootstrap 3 Tutorial” (англ)
- Курс з веб–розробки на W3Schools, тема “Bootstrap Get Started” (англ)
- Mozilla Developer Network (MDN) «Using media queries» (англ)
- Mozilla Developer Network (MDN) «The building blocks of responsive design» (англ)
- Mozilla Developer Network (MDN) «Responsive images» (англ)
- Офіційний веб–сайт відкритого фреймворку Bootstrap, розділ “Getting started” (англ)
- Україномовна адаптація матеріалів офіційного веб–сайту відкритого фреймворку Bootstrap, розділ “Ознайомлення” (укр)
- Україномовна адаптація матеріалів офіційного веб–сайту відкритого фреймворку Bootstrap, розділ “Огляд” (укр)
- Навчальна платформа FructCode, курс Bootstrap, Урок 1 (рос)
- Навчальна платформа FructCode, курс Bootstrap, Урок 2 (рос)
ДОДАТКОВІ КОРИСНІ МАТЕРІАЛИ
- Стаття про Bootstrap на Вікіпедії (укр)
- Україномовна адаптація матеріалів офіційного веб–сайту відкритого фреймворку Bootstrap, розділ “Компоненти” (укр)
- Стаття про jQuery на Вікіпедії (укр)
- Офіційний веб–сайт фреймворку jQuery, розділ “Download” (англ)
Також можна починати опрацьовувати матеріали корисних безкоштовних курсів: o Серія уроків по Bootstrap від програміста Назара Токаря (укр/рос)