Пригадаємо принцип роботи CMS
Поняття адміністративної панелі
Вхід по замовчанню твій.домен/wp-admin
Первинне налаштування блогу WordPress
- Загальне
- Читання
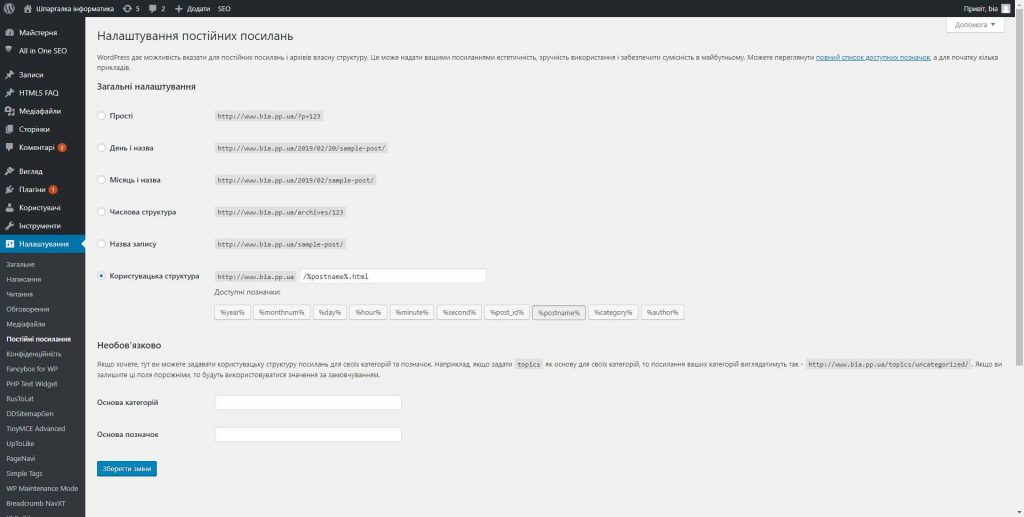
- Постійні налаштування

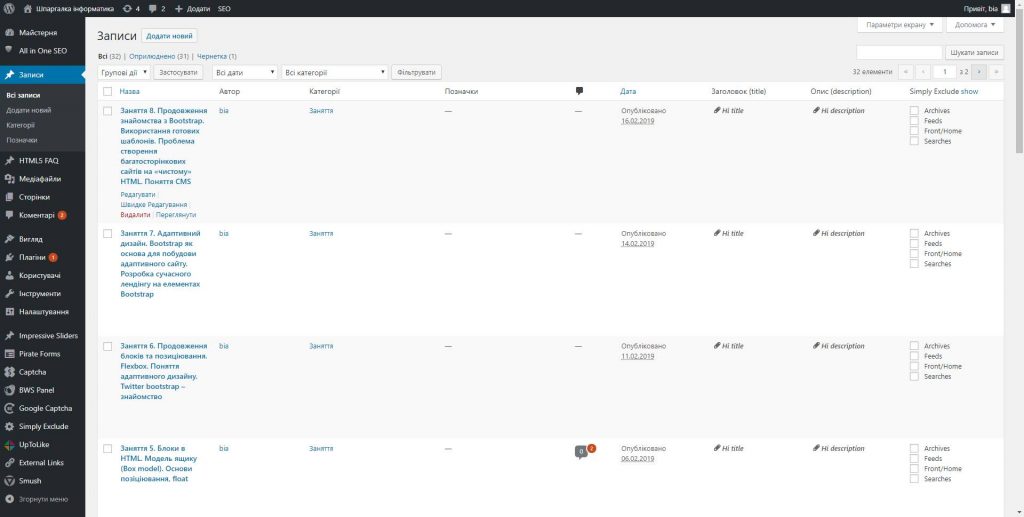
Керування структурою матеріалів сайту.

Загальні поняття та створення:
- Сторінок
- Категорій
- Публікацій
- Медіа бібліотека
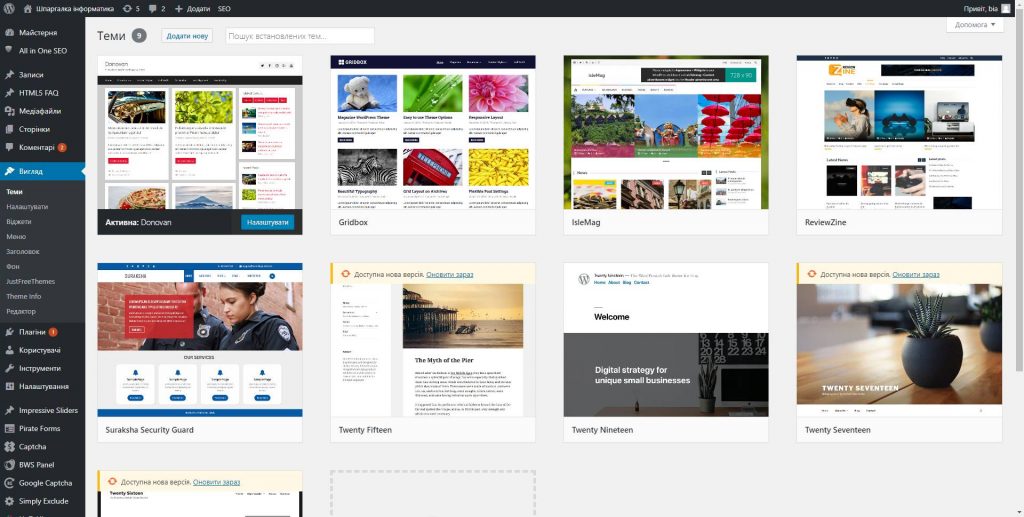
Налаштування вигляду сайту
Теми

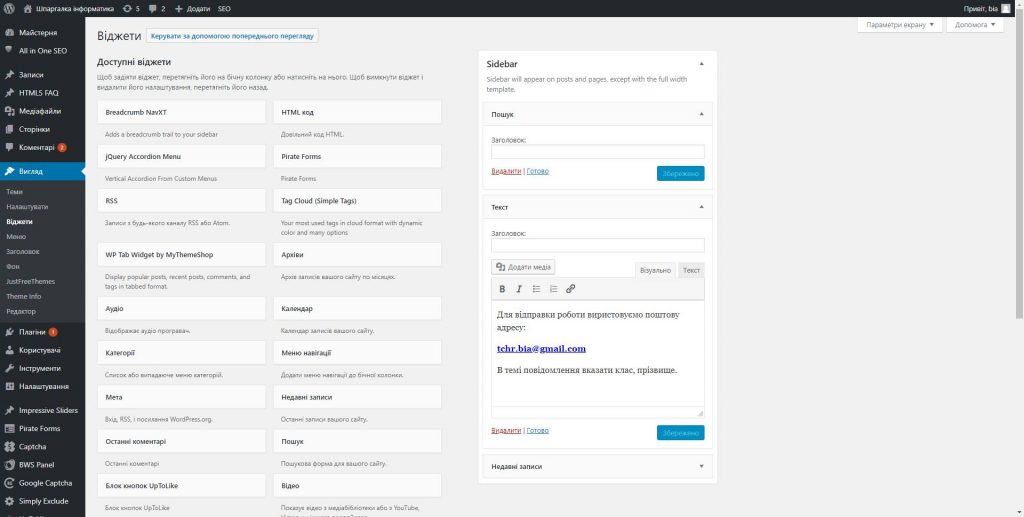
Віджети

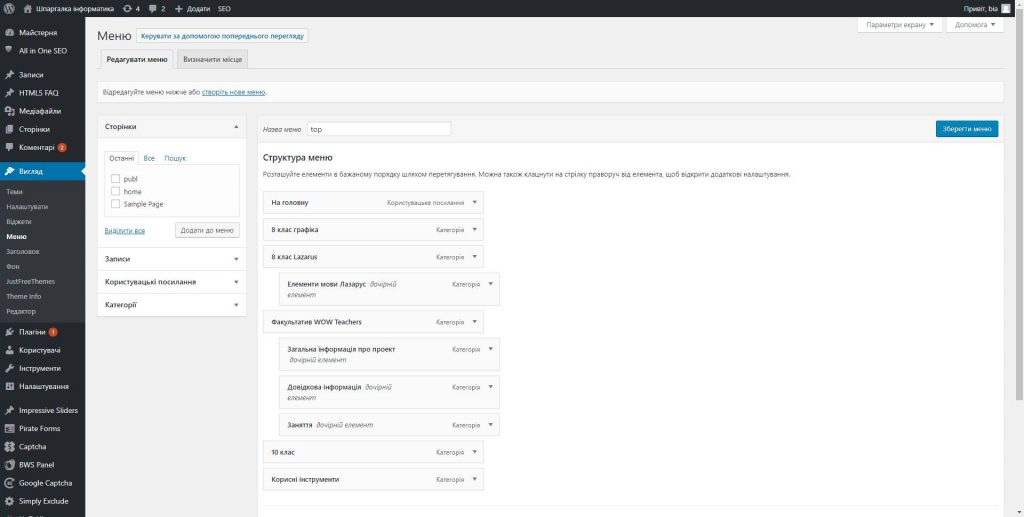
Меню

Вибір, встановлення теми та її налаштування.
Особливості вибору тем:
- Адаптивність;
- Кількість місць для віджетів;
- Кількість сайдбарів;
- Кількість меню та їх позиція;
- Наявність налаштувань;
- Можливість налаштувань головної сторінки та її особливості.
Створення та розміщення меню
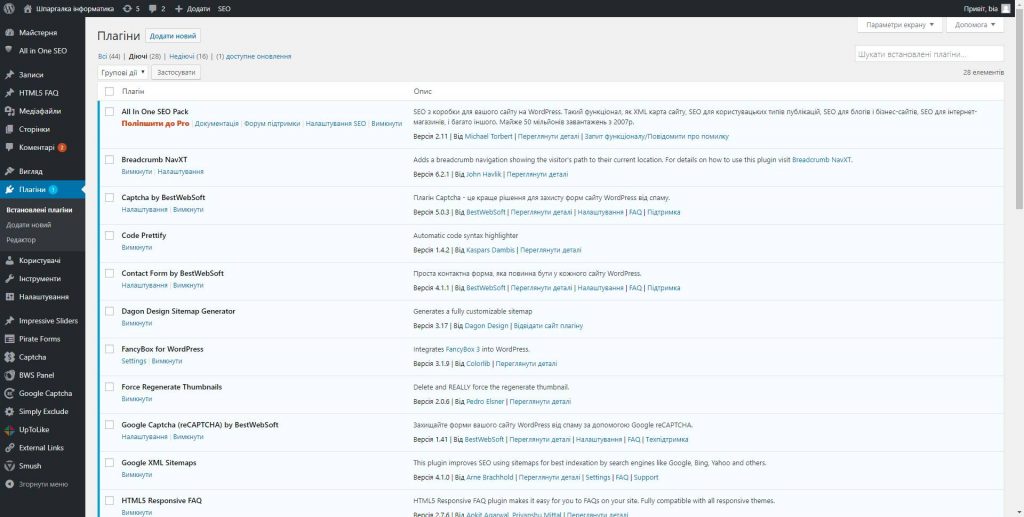
Поняття плагіну та їх призначення

Рекомендований набір плагінів з поясненнями:
| All In One SEO Pack | Потужний плагін для автозаповнення або зручного заповнення метатегів для пошукових систем |
| Captcha by BestWebSoft | Захист від входу/коментування роботами |
| Contact Form by BestWebSoft | Проста контактна форма зворотного зв’язку |
| Dagon Design Sitemap Generator | Генератор карти для відображення каталогу матеріалів |
| FancyBox for WordPress | Збільшення зображень для перегляду у вікні поверх контенту |
| Google Captcha (reCAPTCHA) by BestWebSoft | Захист від входу/коментування роботами |
| Google XML Sitemaps | Генератор файлу спеціального формату для пошукових систем |
| Impressive Slider Made Easy | Простий слайдер для показу фото у матеріалах сайту |
| jQuery Vertical Accordion Menu | Зручне бокове меню |
| PHP Text Widget | Блок для розміщення коду PHP без змін у областях віджетів |
| RusToLat | Конвертація назв статей у зрозуміле посилання латиницею |
| Simply Exclude | Виключення статей або категорій з показу на головній сторінці блогу |
| Smush | Автоматичне стискання графічних файлів при завантаженні |
| TinyMCE Advanced | Потужний онлайн редактор статей на блозі |
| UpToLike Social Share Buttons | Розміщення кнопок «поділитися» публікацією у соціальних мережах |
| WP Maintenance Mode | Режим відображення заставки «технічні роботи» |
| WP No External Links | Маскування посилань на інші ресурси мережі |
| WP-PageNavi | Посторінкова навігація (якщо не вбудовано в тему) |
| woocommerce | інтернет-магазин |
ДОМАШНЄ ЗАВДАННЯ (ТЕОРІЯ)
- Курс з веб–розробки на W3Schools, тема “Bootstrap Grids” (англ)
- Курс з веб–розробки на W3Schools, тема “Bootstrap Grid System” (англ)
- Курс з веб–розробки на W3Schools, тема “Bootstrap Navigation Bar” (англ)
- Україномовна адаптаціѐ матеріалів офіційного веб–сайту відкритого фреймворку Bootstrap, розділ “Система сітки” (укр)
- Україномовна адаптаціѐ матеріалів офіційного веб–сайту відкритого фреймворку Bootstrap, розділ “Приклади Bootstrap сітки” (укр)
- Україномовна адаптаціѐ матеріалів офіційного веб–сайту відкритого фреймворку Bootstrap, розділ “Підготовлена навігаційна панель” (укр)
- Україномовна адаптаціѐ матеріалів офіційного веб–сайту відкритого фреймворку Bootstrap, розділ “Зображеннѐ бренду” (укр)
- Навчальна платформа FructCode, курс Bootstrap, Урок 5 (рос) Навчальна платформа FructCode, курс Bootstrap, Урок 8 (рос)
ДОДАТКОВІ КОРИСНІ МАТЕРІАЛИ
- Також можна починати опрацьовувати матеріали корисних безкоштовних курсів: o edX, курс “ Microsoft: DEV203x Introduction to Bootstrap” від Microsoft (англ, ю англ субтитри)