Що відбувається після введення в строку браузера адреси сайту?
Основні терміни та їх значення:
- Клієнт
- Сервер
- Хостінг
- TCP/IP: Transmission Control Protocol (протокол керування передачею)
- Доменне ім’я
- DNS: Domain Name Servers (DNS-сервер)
- HTTP: Hypertext Transfer Protocol
- FTP (англ. File Transfer Protocol)
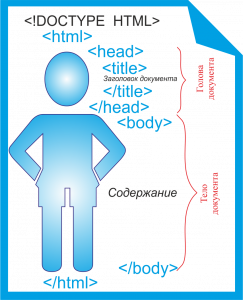
- HTML (от англ. HyperText Markup Language )
Приклад найпростішої веб-сторінки
Що нам потрібно для роботи?
- Редактор коду Brackets http://brackets.io
- Будь-який візульний онлайн-редактор веб-сторинок, наприклад ось цей.
Локальна структура простого сайту та його перегляд.
Як розмістити сайт у мережі
- Реєстрація на безкоштовному хостингу https://www.zzz.com.ua
- Реєстрація безкоштовного домену
- Реєстрація користувача FTP
Завантаження сторінки на хостинг
Завантаження файлів простого сайту у папку на хостінгу
Переглянути сторінку, що завантажена.
Матеріали для самостійного ознайомлення:
- Mozilla Developer Network (MDN) «Як працяю мережа» (укр/англ)
- Mozilla Developer Network (MDN) «Вступ до HTML» (укр/англ)
- Mozilla Developer Network (MDN) «Категорії вмісту» (укр/англ)
- Mozilla Developer Network (MDN) «HTML text fundamentals» (укр/англ)
- Mozilla Developer Network (MDN) «Advanced text formatting» (англ)
- Mozilla Developer Network (MDN) «Дебагінг HTML» (укр/англ)
- Mozilla Developer Network (MDN) «Document and website structure» (англ)
- Курс з веб–розробки на W3Schools, тема “HTML Elements” (англ)
- Курс з веб–розробки на W3Schools, тема “HTML Attributes” (англ)
- Курс з веб–розробки на W3Schools, тема “HTML Headings” (англ)
- Курс з веб–розробки на W3Schools, тема “HTML Paragraphs” (англ)
- Курс з веб–розробки на W3Schools, тема “HTML Text Formatting” (англ)
- Курс з веб–розробки на W3Schools, тема “HTML Comments” (англ)
- Курс з веб–розробки на W3Schools, тема “HTML Images” (англ)
ДОДАТКОВІ КОРИСНІ МАТЕРІАЛИ
- Історіѐ мережі Інтернет на Вікіпедії (англ)
- Історіѐ мережі Інтернет на WWW Foundation (англ)
- Текстовий редактор Notepad++ (офіційний веб–сайт, англ)
- Оглѐдова відеоінструкціѐ з коритуваннѐ Notepad++ (рос)
- Про організація W3C (англ. World Wide Web Consortium, W3C) на Вікіпедії (укр)
- Про організація WHATWG (англ. Web Hypertext Application Technology Working Group) на Вікіпедії (укр)
- Актуальні рекомендації (специфікації) до вмісту та структури HTML документів від W3C “Semantics, structure, and APIs of HTML documents” (англ)
- Актуальні стандарти HTML від WHATWG (англ)
- Онлайн валідатор HTML від W3C (англ)
- Війна браузерів на Вікіпедії (англ)
- Світова статистика популѐрності браузерів від W3Schools (англ) Браузер Google Chrome (рос/англ)
Також можна починати опрацьовувати матеріали корисних безкоштовних курсів:
- o Coursera, курс “Responsive Website Basics: Code with HTML, CSS, and JavaScript” від University of London (англ, ю український транскрипт) o Курс «Основи Web UI розробки» від Prometheus (укр)
- o edX, курс “Microsoft Professional Orientation: Front End Web Development” від Microsoft (англ, ю англ субтитри)