Як можна використати вже набуті знання по html та css?
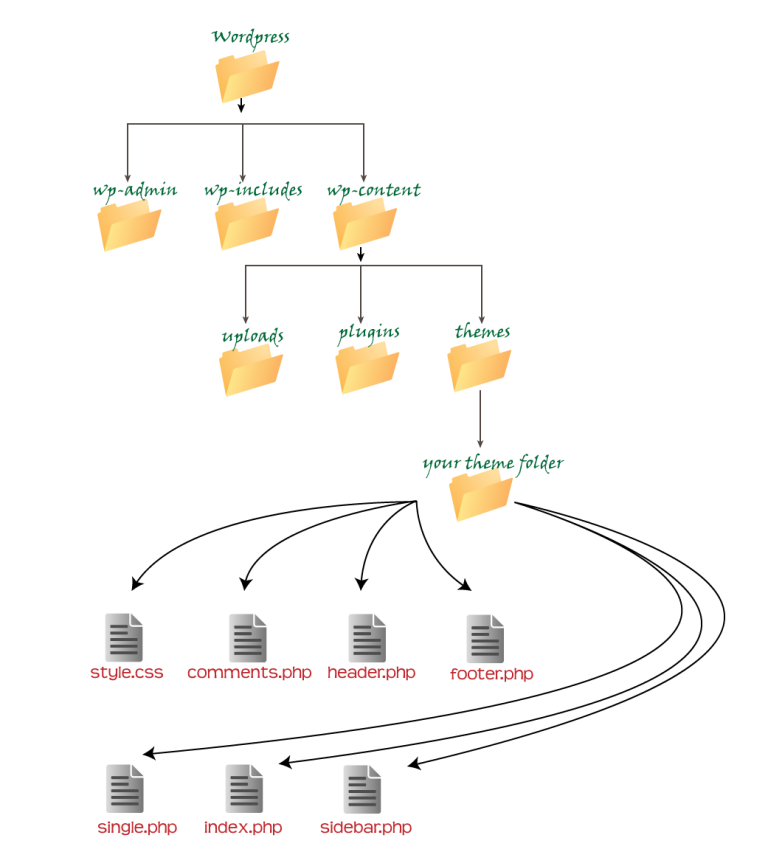
Файлова структура блогу на WordPress

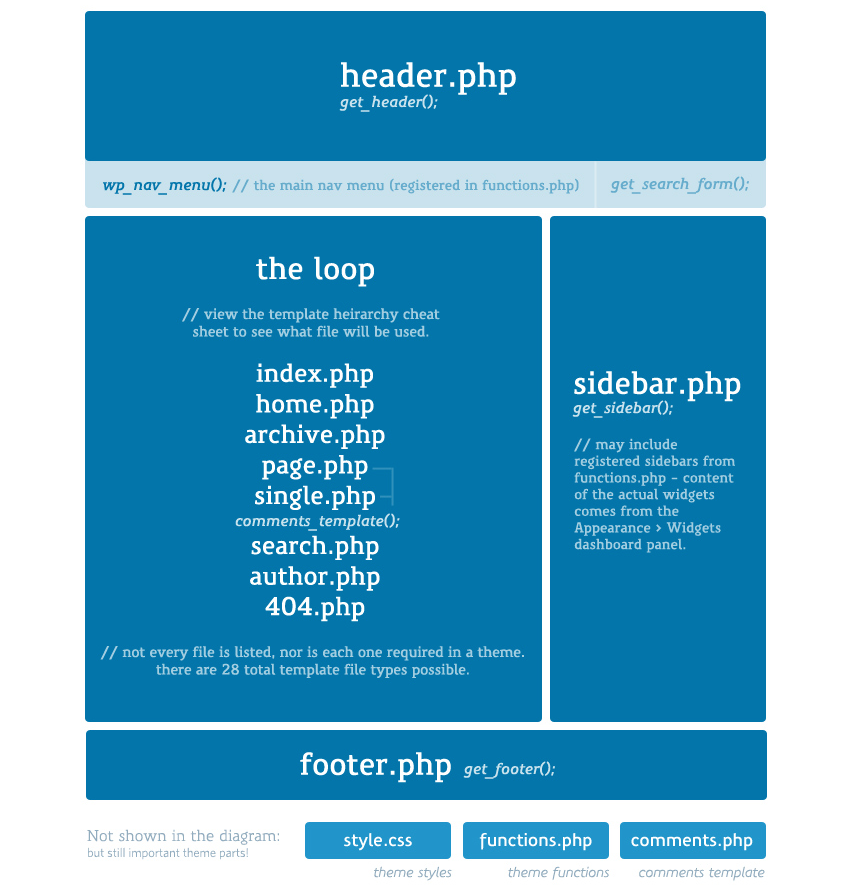
Типова файлова структура теми WordPress
Підхід до зміни стилю елементів сайту
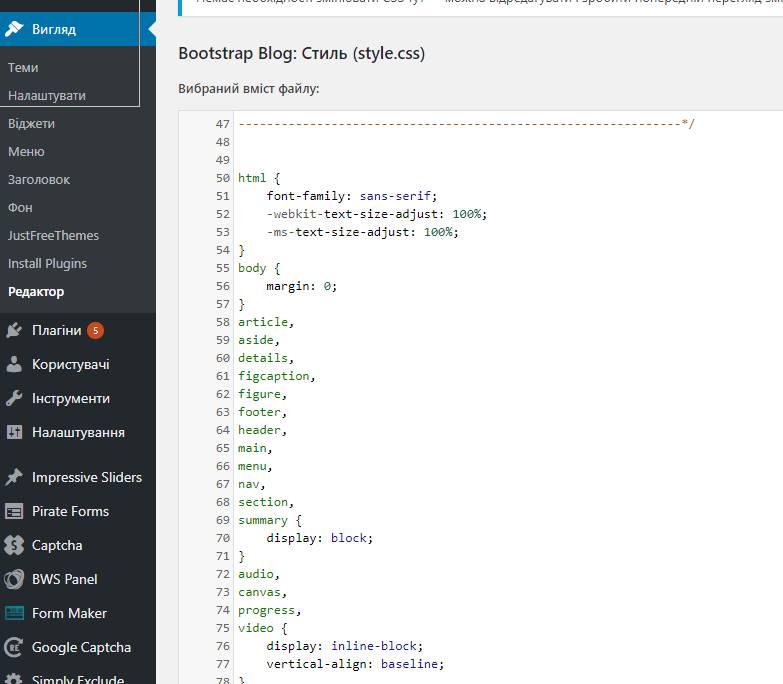
Файл style.css та прийоми роботи з ним
Режим редактора WordPress
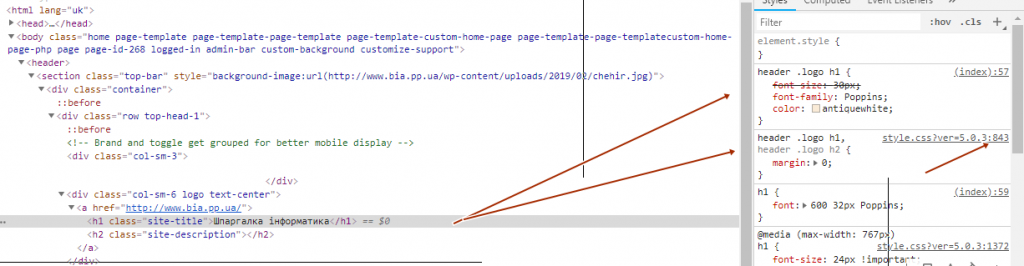
Пошук потрібного блоку для зміни стилю через консоль браузера (f12)
Практика
- Створення декількох записів, сторінок.
- Налаштування та розміщення меню.
- Підключення, налаштування та розміщення плагіну на прикладі Contact Form by BestWebSoft
Що таке javascript
Призначення, приклади застосування
Введення команд через консоль браузера (F12)
Гарний підручник по javascript для початківців можна переглянути тут (рос.)
ДОМАШНЄ ЗАВДАННЯ (ТЕОРІЯ)
- Курс з веб–розробки на W3Schools, тема “JavaScript Tutorial” (англ)
- Курс з веб–розробки на W3Schools, тема “JavaScript Introduction” (англ)
- Mozilla Developer Network (MDN) «Основи JavaScript» (укр./англ)
- Mozilla Developer Network (MDN) «JavaScript» (укр./англ)
- Mozilla Developer Network (MDN) «What is JavaScript?» (англ)
ДОДАТКОВІ КОРИСНІ МАТЕРІАЛИ
- Навчальна платформа Devionity, курс Курс Javascript и jQuery, заняття «Использование DOM. Доступ к элементам» (рос)
- Проект “JavaScript довідка українською” (укр)
- Онлайн книга «Выразительный Javascript» (рос)